En esta entrada veamos paso a paso como crear un bloque de anuncios de adsense y como agregar el código a nuestro sitio web, para que al final se muestre publicidad que nos ayude a generar ingresos.
Que son los bloques de anuncios
Los bloques de anuncios son pequeños fragmentos de códigos que colocas en tu página web y que muestran los banners que a su vez son vistos por los usuarios que visitan tu sitio y si están colocados en el lugar ideal y además de eso provocan interés en el visitante y este llega a hacer clic en uno de ellos, entonces estos banners te generarán ingresos.
Para que esto pueda suceder debes generar un código, para cada bloque de anuncio, mismo que deberás colocar en el lugar de tu pagina web donde quieres que se muestre el banner publicitario.
Crear un bloque de anuncios de adsense para mi sitio web – paso a paso
Veamos cómo Crear un bloque de anuncios de adsense y colocarlo en nuestra pagina o sitio web y lo haremos paso a paso.
Lo primero que debemos saber, es en que menú encontrar la opción para crear los bloques, para ello, en el menú lateral izquierdo de Adsense hacemos clic en ANUNCIOS

En seguida en visión general hacemos clic en POR BLOQUE DE ANUNCIOS

Existen 4 tipos de bloques de anuncios en Adsense y son los siguientes:

Dependiendo de tu estrategia, deberás elegir el que se adapte a tus necesidades. Por ejemplo:
Los anuncios graficos (display) básicamente son recomendados para usarse en cualquier parte de la página, la gran ventaja es que ahora son perfectamente adaptables, comparado con las versiones en años atrás en la que se tenia que optar por un tamaño en px
Los anuncios In-feed son recomendados para utilizarse de preferencia en una lista de artículos
In-article como su nombre lo dice, dará mejores resultados si se coloca entre párrafos dentro del artículo.
Y el bloque Contenido relacionado, ofrece artículos relacionados y al mismo tiempo promociona los mismos artículos publicados en el sitio dentro de las opciones
Así que piensa bien tu estrategia de que tipo de bloque quieres usar, cuando estés listo, solo has clic sobre la opción deseada, para este ejemplo haremos clic en un bloque de tipo gráfico.
Asigna un nombre único para ese bloque, elige el tipo de anuncio: cuadrado, horizontal o vertical. El tamaño del anuncio debe quedar en modo responsivo, esto para que sea adaptable.

Finalmente pulsa sobre el botón CREAR
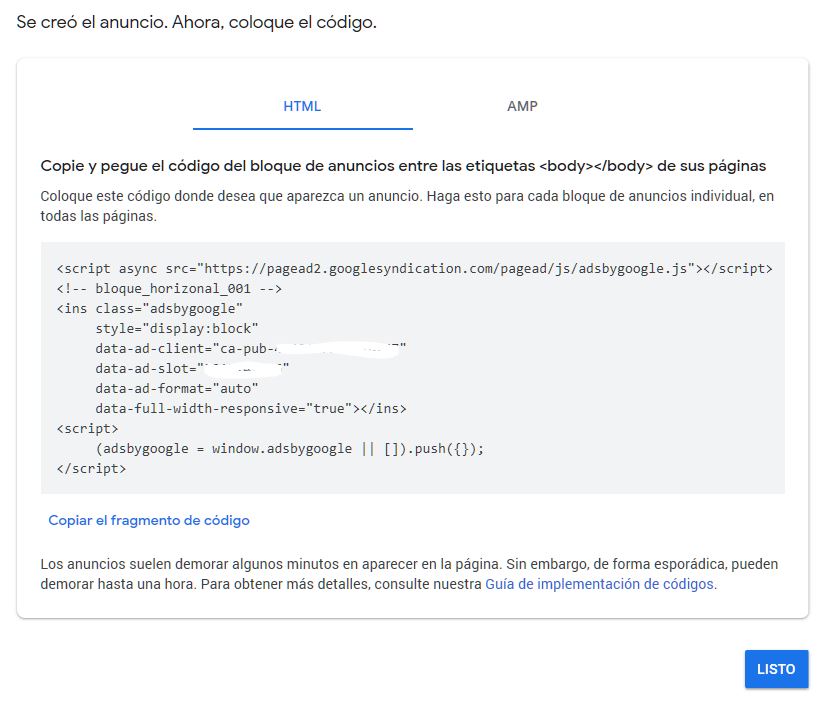
Ahora solo copia el código que se acaba de generar y pégalo en el lugar de tu sitio web donde quieres que se muestre ese anuncio.

Este código puede quedar en cualquier parte de tu página entre las etiquetas body
Colocar un bloque de anuncios de adsense en una página HTML
Lo primero que hacemos es abrir el archivo HTML en el cual queremos mostrar el bloque recién creado, para ello puedes usar el editor de tu preferencia en este ejemplo se uso el bloc de notas.
Una vez abierto el archivo buscamos la sección en la que queremos que se muestre el banner y pegamos el código, puedes ver la siguiente imagen

Ahora solo guarda los cambios y actualiza tu archivo en tu servidor de hosting
Este proceso también lo puedes llevar a cabo desde el administrador de archivos de tu cpanel en tu servicio de hosting.
Colocar un bloque de anuncios de adsense en una página WordPress
Este proceso es más sencillo, existen algunos temas que entre sus configuraciones tienen una sección exclusiva para colocar códigos de publicidad como el que te ofrece adsense.
Sin embargo, en caso de que de que tu tema no cuente con esas opciones, puede colocar el código dentro de tu articulo con el bloque HTML o bien colocarlo en en un widget
Para hacer esto, en el menú lateral izquierdo de tu wordpress selecciona la opción Widgets dentro de Apariencia

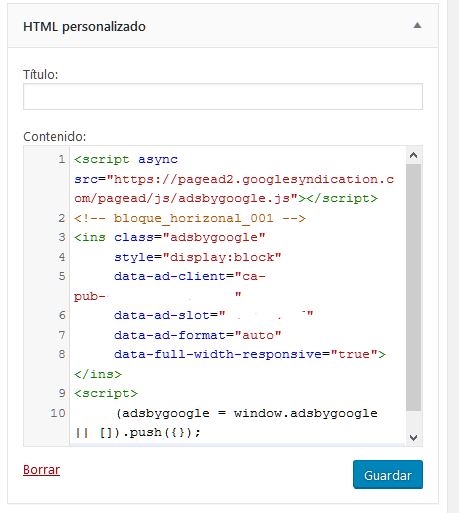
Elige el Widget HTML personalizado y llévalo a la barra que desees, por ejemplo, la barra lateral por defecto.

Pega allí el código. En seguida pulsa sobre guardar.

Y podrás ver el resultado en tu sitio web.

Si tienes alguna duda puedes dejar tu comentario




SEO Affiliate
24 Ene 2020Awesome post! Keep up the great work! 🙂
Pingback: Cómo funciona Google Adsense
Pingback: Como conectar mi sitio web a Google Adsense GUIA PASO A PASO