Veamos como conectar mi sitio web a Google Adsense, ya sea porque te acabas de registrar en Adsense o bien porque ya estas registrado y aprobado y necesitas agregar un nuevo sitio web, en ambos casos será necesario que conectes el sitio mediante un código para que puedas comenzar a monetizar con él.
Este es un proceso de comprobación muy sencillo, pero de gran importancia. Si no agregas el código proporcionado por Adsense de forma correcta en tu sitio web, entonces no podrás colocar anuncios en el y en consecuencia no podrás generar ingresos con tu sitio.
Como conectar mi sitio web a Google Adsense
Para este proceso debemos contar con un código o script proporcionado por Adense
Como obtener el codigo
Si acabas de crear tu cuenta en Adsense, durante el proceso te mostrará un código que deberás agregar a tu sitio web.
Por otro lado, si vas a agregar un nuevo sitio web a tu cuenta de adsense para obtener el código debes realizar lo siguiente:
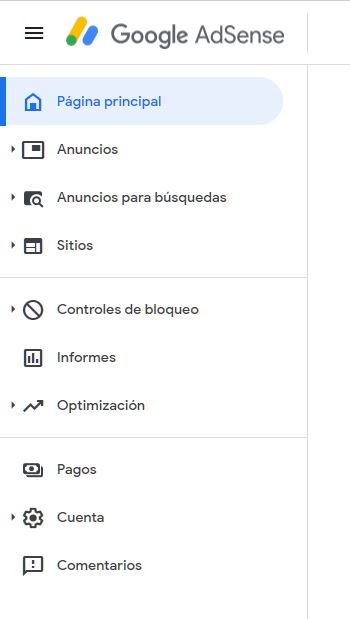
En el menú lateral izquierdo de Adsense da clic en SITIOS

En seguida en el área de visión general pulsa sobre el botón AGREGAR SITIO

Ahora escribe la url de tu sitio web por ejemplo https://tusitio.com

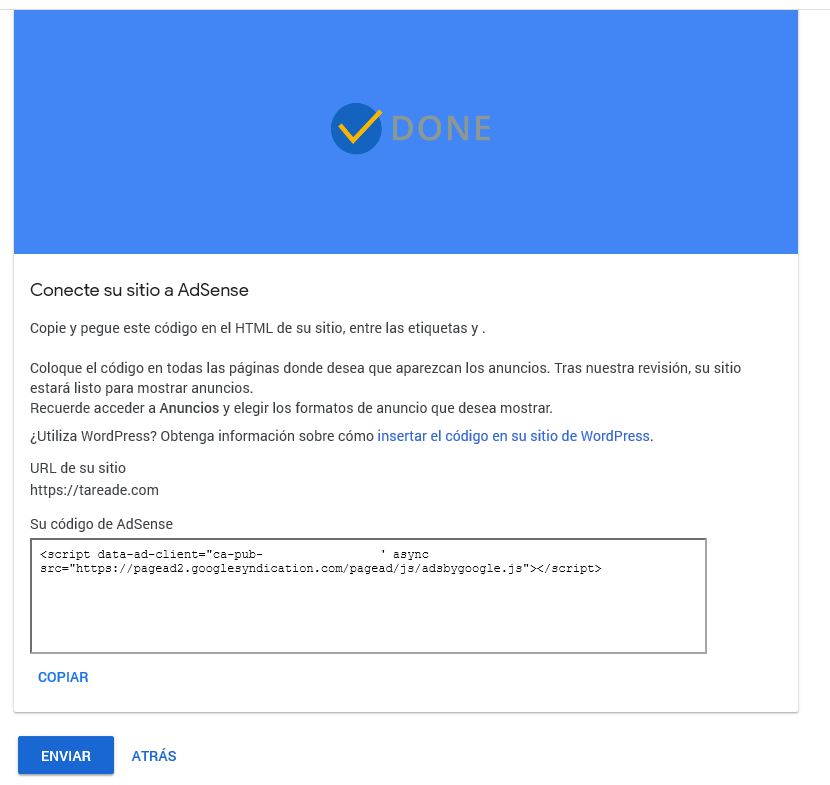
Listo ya tenemos el código que es similar a este
<script data-ad-client=»ca-pub-###################» async src=»https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js»></script>

Como agregar el cogido de Adsense a nuestro sitio
En cualquiera que sea el caso ya sea cuenta nuevo a agregando un nuevo sitio, selecciona todo el código y cópialo, para ello puedes usar el botón derecho del mouse, o bien optar por la combinación CTRL + C o si tienes visible la opción COPIAR entonces puedes usarla
En que parte de mi página web va el código
El código deberá ser colocado en todas las paginas donde se desea mostrar anuncios. Además deberá ir colocado entre las etiquetas <HEAD></HEAD>
Para realizar este proceso es recomendable tener algunos conocimientos sobre HTML y contar con un editor de código HTML, el mismo bloc de notas de Windows podría servir o bien si tienes acceso a tu cpanel de tu servicio de hosting también desde allí lo puedes hacer y si cuentas con un CMS como WordPress desde el mismo panel de WordPress lo puedes hacer, veamos algunos ejemplos.
Si tu sitio web esta realizado en HTML
Si las paginas que integran tu sitio web están en HTML puro, entonces lo normal es que tengan la estructura:
- <html>
- <head>
- <title>Tu sitio web</<title>
- <meta name=»description» content=»xxxxxxx» />
- </head>
- <body>
- ***todo el código que compone el cuerpo de tu pagina
- </body>
- </html>
Pudiera ser que tuviera algunas otras líneas de código, pero debes buscar la línea que contenga la etiqueta <HEAD> en este ejemplo podemos ver que se encuentra en la segunda línea, lo que haremos es dar clic al final de esa línea y presionar la tecla enter esto para agregar una línea en blanco y en seguida procederemos a pegar el código que proporcionó Adsense quedando de la siguiente forma:
- <html>
- <head>
- <script data-ad-client=»ca-pub-###################» async src=»https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js»></script>
- <title>Tu sitio web</<title>
- <meta name=»description» content=»xxxxxxx» />
- </head>
- <body>
- ***todo el código que compone el cuerpo de tu pagina
- </body>
- </html>
Guarda cambios y sube tu archivo actualizado a tu servidor de hosting, recuerda que este proceso se deberá realizar en cada pagina o sea cada archivo html en el cual deseas se muestren anuncios. Por ejemplo, si tienes INDEX.HTML productos.html blog.html en cada archivo debes realizar los mismos pasos.
Si usas un CMS como WordPress
Si usas un CMS como WordPress, el código se agregará solo en un archivo. En el tema que estés usando deberás localizar el archivo header.php veamos como hacerlo paso a paso
Desde el panel de WordPress en tu sitio coloca el puntero sobre APARIENCIA y en el menú que aparezca selecciona EDITOR DE TEMAS

En la lista de archivos del tema, busca el “Cabecera del tema” que corresponde al archivo HEADER.PHP y da clic sobre el

Encuentra la línea <head> da clic al final de la línea y presiona enter. En seguida pega el código Adsense y da clic sobre el botón ACTUALIZAR ARCHIVO

Para finalizar
Para finalizar, regresa a la pagina de adsense donde se genero el código y haz clic en LISTO o si acabas de agregar un nuevo sitio clic en ENVIAR
En unos días el equipo de Adsense te enviará por email una notificación confirmando que tu sitio web está conectado con la plataforma y podrás agregar la publicidad a tu sitio-
Para cualquier duda puedes dejar tu comentario
Te recomiendo: Crear un bloque de anuncios de adsense para mi sitio web
Eres nuevo en Adsense o quieres aplicar
Échale un ojo a estos artículos que te serán de gran ayuda
Como registrarse en ADSENSE y ganar dinero por internet
Como conectar mi sitio web a Google Adsense
Crear un bloque de anuncios de adsense para mi sitio web
Mitos sobre AdSense que todo nuevo editor debería conocer antes de aplicar




Pingback: Como registrarse en ADSENSE paso a paso para gnerar ingresos